Freestyle Foliage
Howdy partners, I'm currently writing this on my laptop at my girlfriend's house instead of at my usual setup, so if the post seems a bit brief or not as detailed as usual then that would be why!
This week's blog post is all about trees - fun, right? Not really, but I'm making a post about them anyway~
(Just skip to the end if you want to see the new trees and miss out all the "How it works")
Repitititition
People always say that repitition is key for getting a point across, and while they might be correct in terms of persuasive writing it doesn't really hold up when it comes to pixel art tiles and ob jects. Having obviously repeating sprites placed next to one another breaks the immersion and makes the world look, well, unnatural:
As you can see, having a single repeating sprite placed over and over allows the brain to determine patterns in what it sees, which makes everything look weirdly uniform and breaks the immersion as you realise that they are, in fact, not real. And while my sprite work isn't fascinating enough to fool you into a false sense of reality even with the new trees, it still makes them look a damn lot better!
Tree... limbs?
In order to make (mostly) unique trees, we need them to be made up of several 'limbs' and have all of these be randomised when the tree first grows. I have deconstructed a tree into 4 main limbs: the stump, the trunk, the branches, and the leaves.
So to begin our tree construction, we have to randomise a stump to build the tree on top of. In this case, I have 4 potential stumps for the game to pick from:

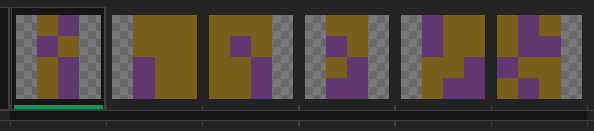
They all have the same 2x1 point of contact, which will be the section that connects on to the trunk pieces. After the stump is chosen, the next step is to choose a height for the tree, which again in this case is between 2 and 5 trunk segments. From there, we randomise all these trunk pieces from this set of trunks:

And if you'll notice, they're not all uniform. the core of the trunk is the central 2x4 section, and the trunks with additional columns of pixels on either side are the connectors, and these indicate where branches will generate. As with the stumps, the selection is completely random with the only criteria being that the trunk cannot have the same branch placement as the trunk piece before it (so if trunk piece 3 has a branch out of the left, trunk piece 4 can only have a branch out of the right or no branch at all). This is to stop the tree becoming very one-sided and having 5 branches coming out of one side as that just doesn't look right!
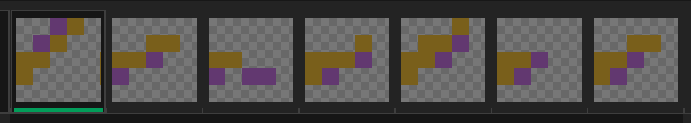
We then move on to branches, which simply generate wherever it can attach to a trunk piece. The branches all have defined "centre" pixels on which the leaves attach on to, so I can have varied branches without having to worry about floating leaves:

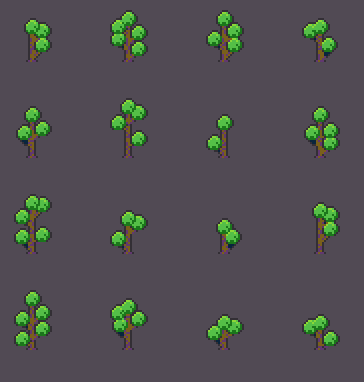
And lastly we just plop some leaves on all the branches and one on top of the tree to cap it off - and hey presto we have our trees!

(Older image so some of the segments shown above are not in the tree generation shown)
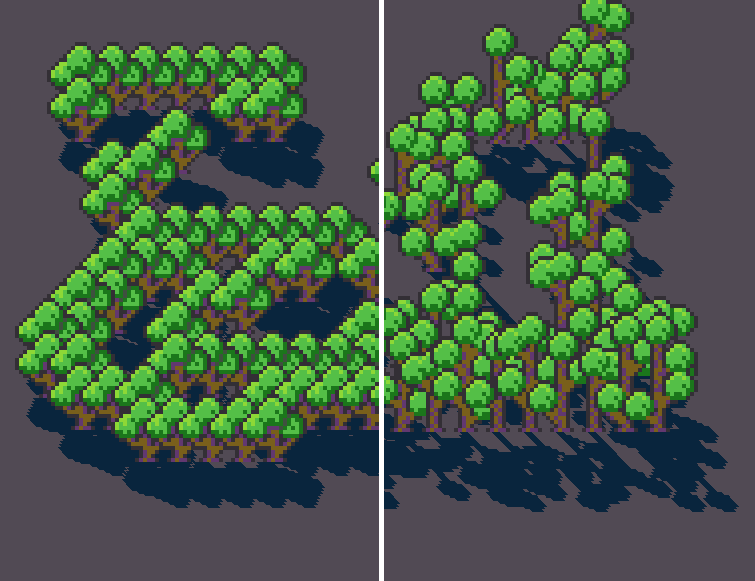
And here we have a nice little before/after image:

Same tree placement, just the look has changed! And don't worry, I fixed the dodgy shadows - they were just quickly hashed together for the purpose of the image! There's a picture of the new trees in the replies of my tweet I posted a few days ago - which speaking of go follow me on Twitter! I post extra little bits here and there and you also get to see things as I do them rather than waiting for the Monday blog post :)
Thanks for reading this extremely mundane blog!
Landraisers
| Status | In development |
| Author | Zeritum |
| Genre | Survival, Adventure |
| Tags | Sandbox |
More posts
- Landraisers Early Access42 days ago
- Pre-Beta 1.1.0!Mar 26, 2020
- Pre-Beta 1.0.0!Feb 26, 2020
- Of Burnouts and BetasFeb 15, 2020
- One step at a time!Jan 27, 2020
- Death in Paradise!Jan 13, 2020
- The Combat Blog!Jan 06, 2020
- 2020 Roadmap!Dec 30, 2019
- Unplanned Hiatus!Dec 15, 2019
- Bits and bobs and odds and sodsNov 25, 2019


Comments
Log in with itch.io to leave a comment.
Will you do the same process on other trees if you add new trees ?
Good devlog ;)
Only other trees right now are palm trees which would really have very interesting generation, they just tend to be trunks with some leaves on top! There aren't any other tree types planned right now but the same (or similar) process will apply if it's appropriate :)